
エディタ拡張/ビジュアルスクリプティング
$64.80 => $32.40 50%OFF 【開催期間】2017年9月26日〜10月12日 不明(期間限定)
ただいまパブリッシャーセール真っ最中の、 大注目アセット!
Shader Weaverは、スプライト、UIのボタン、アイコンに、カッコイイ特殊効果を与えたい時に活躍する、ノードベースのシェーダー作成(エフェクト作り)ツールです。
この記事について
前々から予告してた通り、「Shadero Sprite」との比較記事、第一弾です。
一度では全て伝えられない程のボリュームですので、セールが終わるまで何度に分けてお知らせしたいと思います。
完全な比較はもう少し先の話になると思いますが、双方の魅力を存分にお伝えします!
基本情報
初見さんはコチラの記事をチェック!(Shader Weaverについての話)
サンプルシーンを紹介
『Shader Weaver(今回のセール)』
サンプルシーンは全部で8つ。
メインデモは「Cards」で、その他は機能別の内容です。

サンプルシーン「Cards 」


全てのエフェクトを凝縮したようなメインのサンプルシーン
かっちょいいエフェクトが作れるよ!
回転しても大丈夫。見栄えが悪くなることは無かった。
Sprite_Cape

「マントの揺れ」を表現するシェーダー

Sprite_Sword


Sprite_Vanish

ロボットの出現&消滅エフェクト

Sprite_View

小さな滝と、湖の流れ。太陽も動いてる様に見えた。

UI_Button

ボタンの輪郭(アウトライン)をアニメーションして、
このボタン押せますよ的な強調表示。

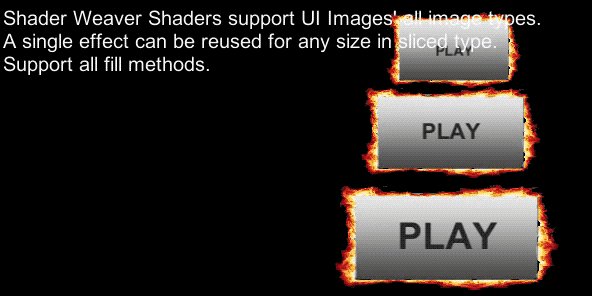
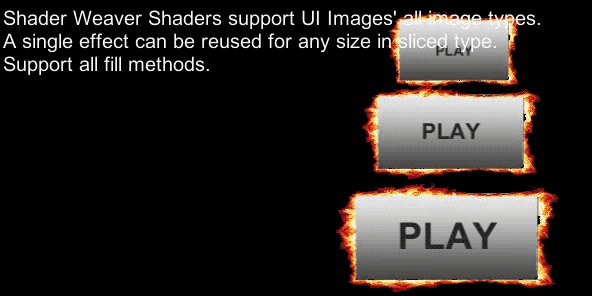
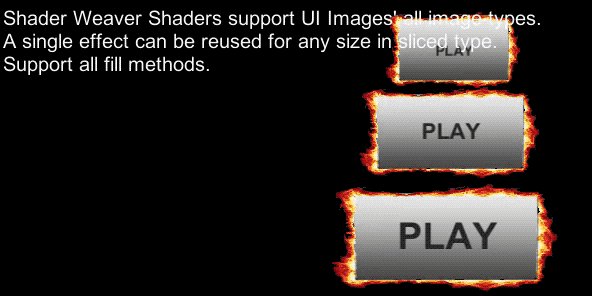
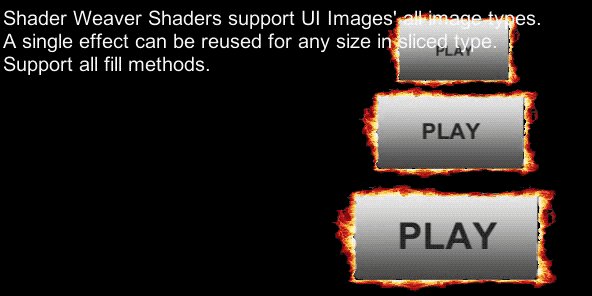
UI_Image

UIイメージタイプにエフェクトをかける
Shader Weaver ShadersはUIイメージのすべてのイメージタイプをサポートしています。
1つのエフェクトはスライスタイプの任意のサイズで再利用できます。
すべての塗りつぶし方法をサポートする

UI_Text

UI_Textタイプにもシェーダーが付けられます。文字を豪華なエフェクトに!
日本語で試してみた

「アセットストアまとめ by汗人柱」(テクスチャが暗いのでわかりにくいですが)

エディタの起動
Window -> 「Shader Weaver」から起動します。
ここまでは「Shadero Sprite」と同じです。

デフォルト画面

チュートリアルを参考にして触ってみる
開発環境はMacOS(Unity2017.1.1f1)を使います。
チュートリアルは全部で16パートまでありました。
一番知りたいのはMaskですが、まだ我慢しよう。
Shader Weaver Tutorial 1 - Introduction - YouTube(1:18)
まず手始めに一番簡単なチュートリアルからスタート。
1.Tutoriarlsフォルダの、ButtonBlueスプライトを複製してRootに配置しました。

(tutorial1で完成した「シェーダ」と「マテリアル」が既に生成されているので)

2.これからエフェクトを付ける「スプライト」をROOTにドロップ

3.Saveを実行

Saveで保存しますと画面右側にプレビューが表示され、

Projectビューに、シェーダとマテリアルが生成されます。
これで基本的なセットアップは完了。なんという手軽さ。

4.保存したシェーダの読み込み方法
Openをクリックして

先ほど保存した「effect1.shader」がそのまま開けます。

なるほど、このエディタは生成したシェーダを直接読み込むタイプなんですね。
一見、当たり前のように見えますが、
「Shadero Sprite」の場合はプロジェクトデータとして管理して保存&読み込みをするので、その辺りから微妙な違いに気付きました。
以上がチュートリアルVol1の内容です。
動画が短くまとめられており、気軽に進められるようになっています。
次回はチュートリアル2〜いける所まで進めたいと思います。
マスクまでちゃんとした手順で進めます!
32.40ドルの計算結果 (1ドル 112.4720 円)
32.40ドル は、3,644円
定価64.80ドルなら、7,288円




