
今日のアセット
$75 => $45 40%OFF
2Dゲーム制作に欠かせない「スプライト」の表示、「連続したパラパラアニメーション」、「物理演算によるリアルな挙動・コライダー」、マップ作りに便利な「タイルマップ」
そしてGUIシステムを搭載した昔から大人気の2Dゲーム開発エディタです。

オススメ解説サイト
ドキュメントを日本語に訳したWikiサイトが参考になります。(情報が古いので注意)
初心者にもわかりやすい丁寧な解説がいいですね。
2D TOOLKIT を使ってみようず(前半) | めがみん.JP
特徴
o NEW!Unity 4.3サポート
o NEW!2Dと3Dの物理挙動をサポート
o タイルマップエディターを改善
o 初心者向けモグラ叩きゲームのチュートリアル ←リンク切れ?
o 最新のUIシステム
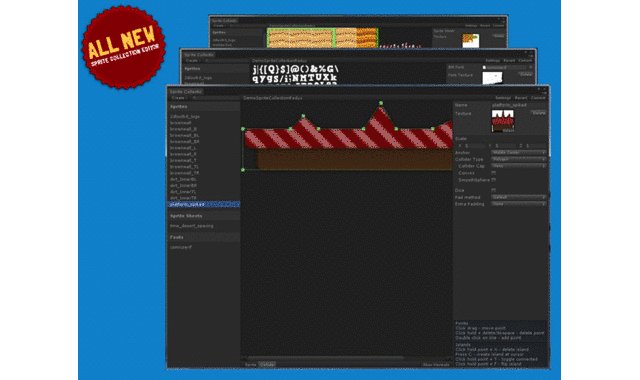
o プラットフォームに特化したスプライトのコレクション
o 非矩形でスライスされたスプライト
o ピクセルパーフェクトなレンダリング
o さらに多くの機能を強化、改善
2011年6月リリースと、5年前からある定番のUIシステムで、
評価数1412(2016年9月7日時点)もある高評価なアセットです。

UnityUI(uGUI)がまだ搭載されてない時代(UIで悩まされた時代)、多くの開発者は2Dゲームの作れるアセットでゲーム開発していた印象が個人的に強いですが、2D Toolkitは主にキャラクターのスプライト、横スクロールアクションのタイルマップとして使われていたと思います。
・スコアやボタンなどのGUI周り:NGUI
・物理演算を使ったスプライト、タイルマップ:2D Toolkit
今ではUnityUIや2Dプロジェクトが登場したお陰で、アセットに頼らなくても作りやすい環境になり色々と事情も変わってきたと思います。
そこで、今回は最新バージョンで追加された機能を見て、UnityUIには無い便利な機能をチェックしてみます。
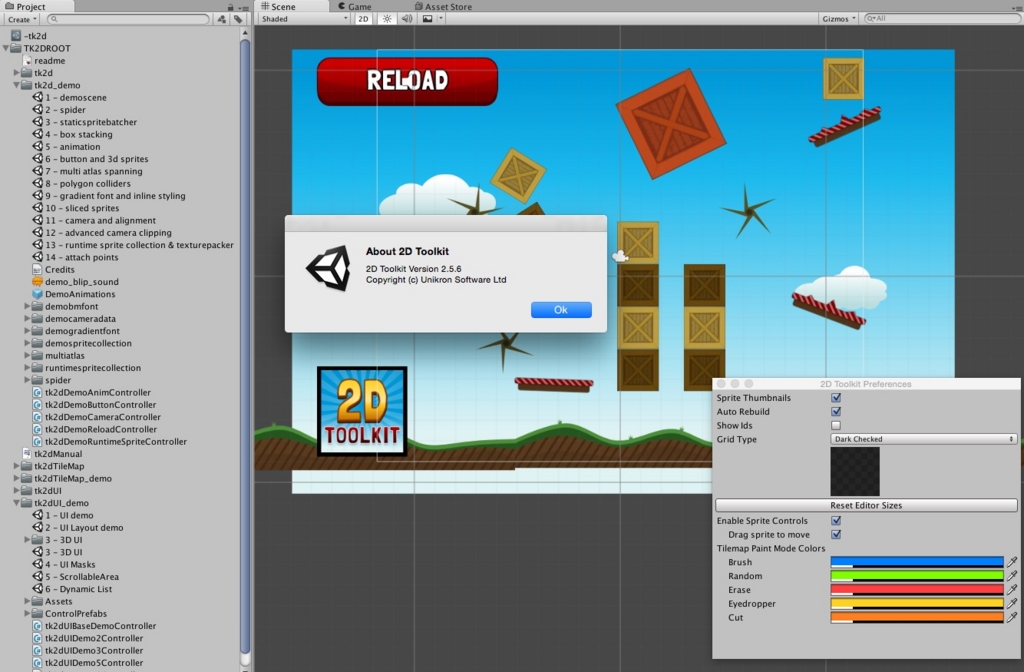
バージョン: 2.5.6 (Dec 31, 2015)をインポートしてみた!最新版

概要にある「o 最新のUIシステム」が凄い気になる。
UnityUI(uGUI)が絡んでいるか、もしくは独立しているのかが気になる所ですが、軽く触った感じではUnityUIとは別の方法でスプライトで表示しているような・・・。
↓
UnityUIのCanvas構造ではないけれど、UnityUIと一緒に使う事が可能です。
NGUIと同じく、シーン上に配置したUIをカメラで捕らえてDepthにより別のカメラと重ねて表示するタイプでした。
デモを触ってみた


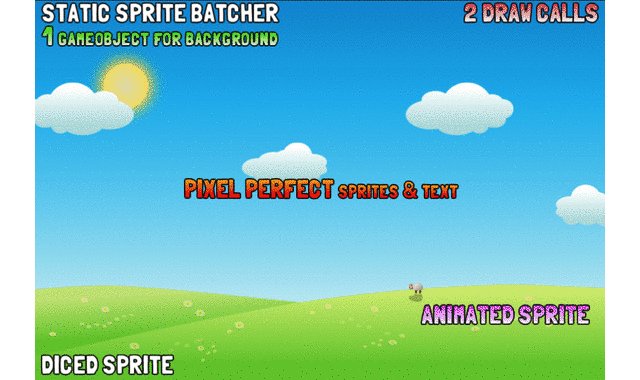
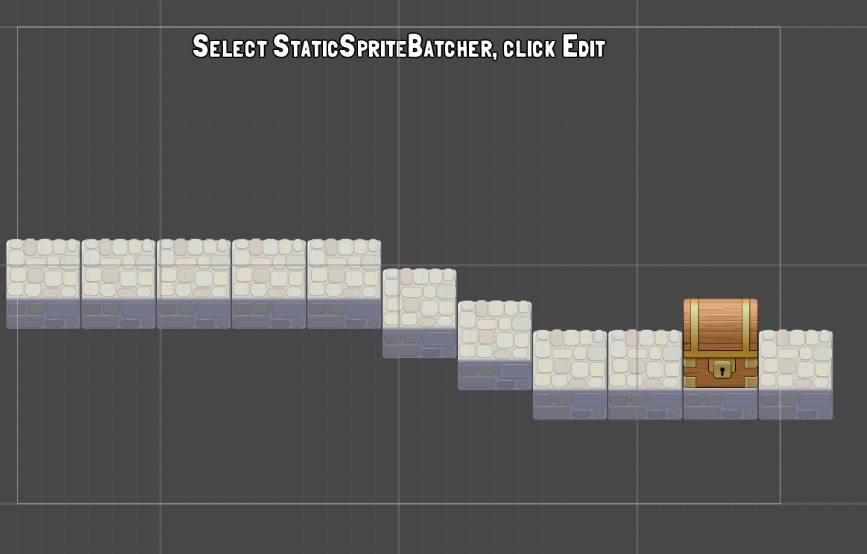
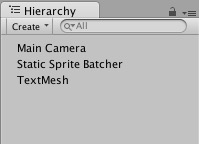
前からある機能?だと思いますが「3 - staticspritebatcher」はちょっと特殊で、

いくつもスプライトが配置されてるのに、Hierarchyを見ると3つしか無い。
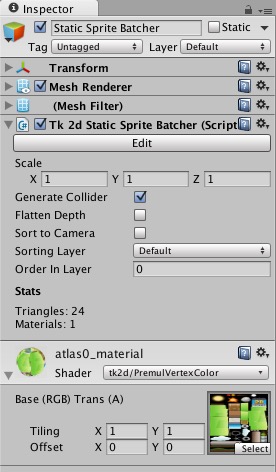
「Static Sprite Batcher」を参照すると

Editボタンがあるので、とりあえずクリックしてみると

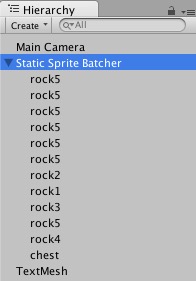
このように展開されます。
まるで圧縮されてるみたい。Hierarchyがスッキリして、とてもいい!

作業が終わったら「Commit」ボタンを押せばまた1つに纏まります。
Staticなので、固定されて変更が無いタイルマップ等を纏める感じですね。
スプライトの物理演算

※GIFアニメの最後の挙動に違和感がありますが、これはGIF作成ツール側の問題です。
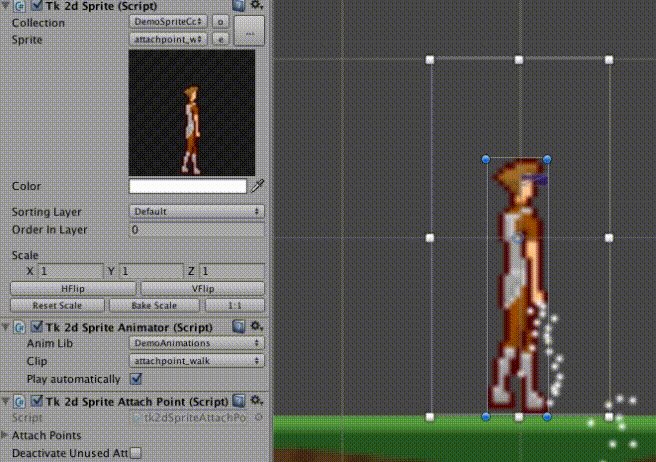
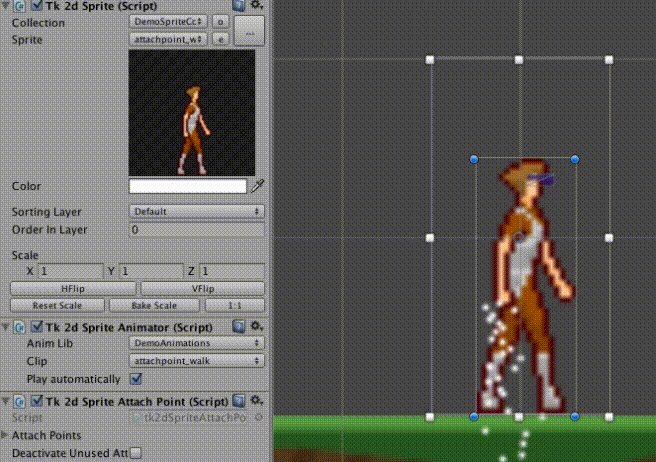
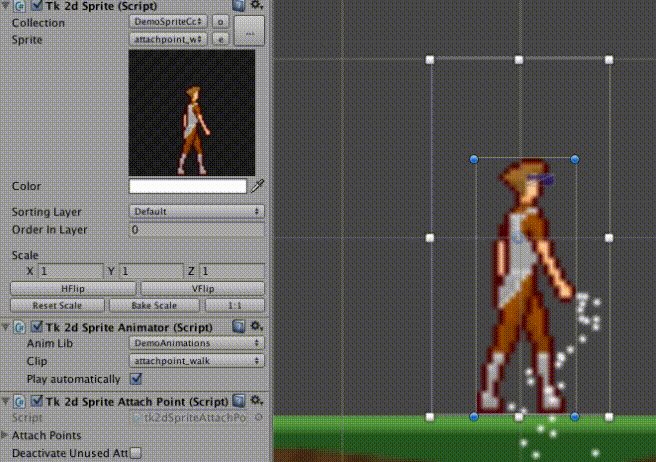
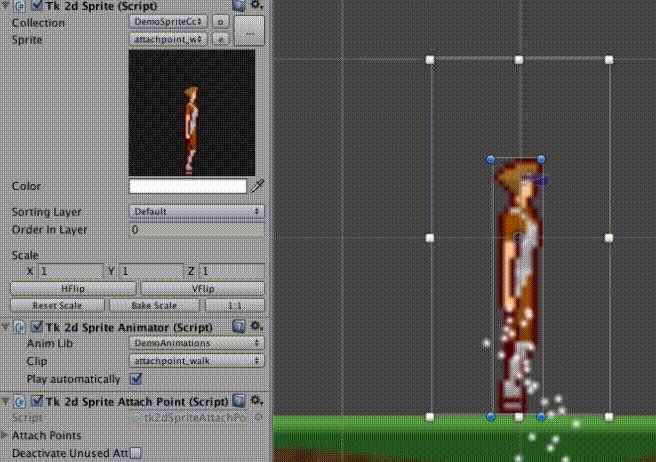
スプライトアニメ&アタッチポイント
パラパラアニメの画像サイズが変わっても、コマ単位で座標位置を調整。
それと、「手からパーティクル」「サングラス」はアタッチポイントとして、コマ単位で指定してエディタ内で座標を変更しているようです。

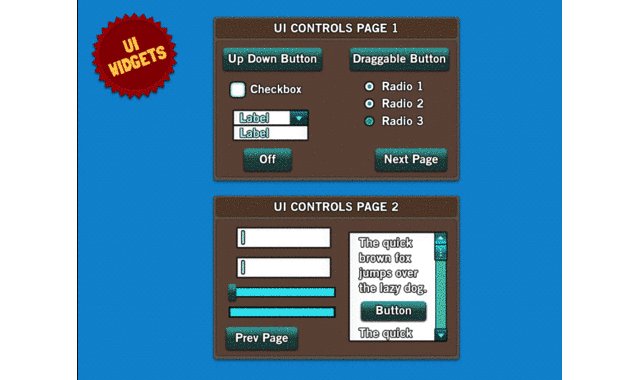
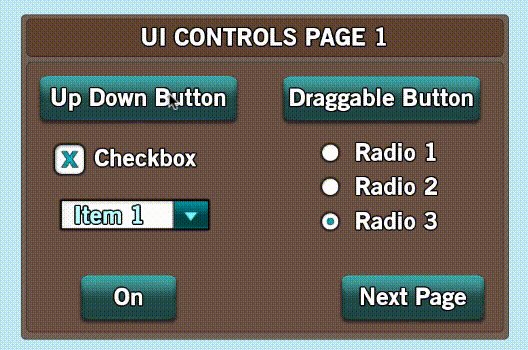
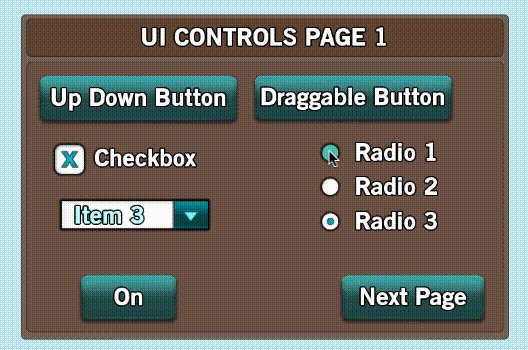
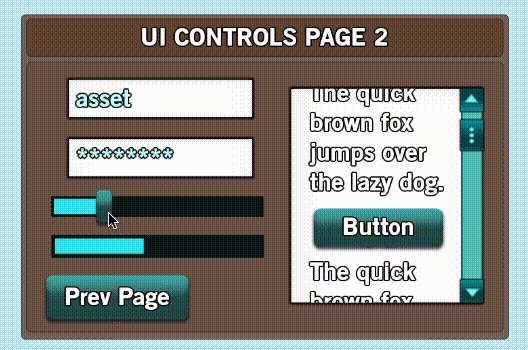
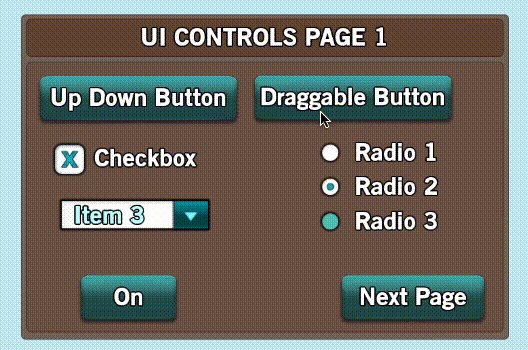
GUIサンプルデモ

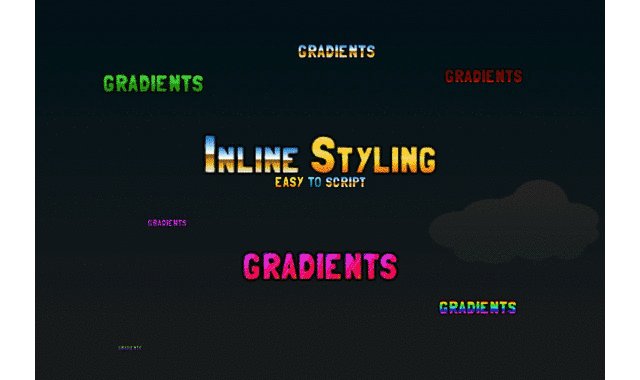
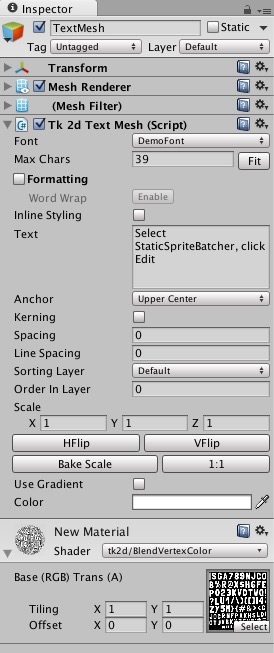
テキスト(フォント)
テキストはビットマップフォントが扱えます。最低限必要な文字だけ画像化して容量を軽くしたい時や、著作権絡みで画像化させないといけない場合に活用します。
フォントにカラフルなテクスチャを指定したり、グラデーションを付けることも可能だ。


ビットマップフォント化させるツールは以下がオススメです。
Windows Bitmap Font Generator
Mac Glyph Designer
Glyph Designer - A Bitmap Font Generator for Mac · 71Squared
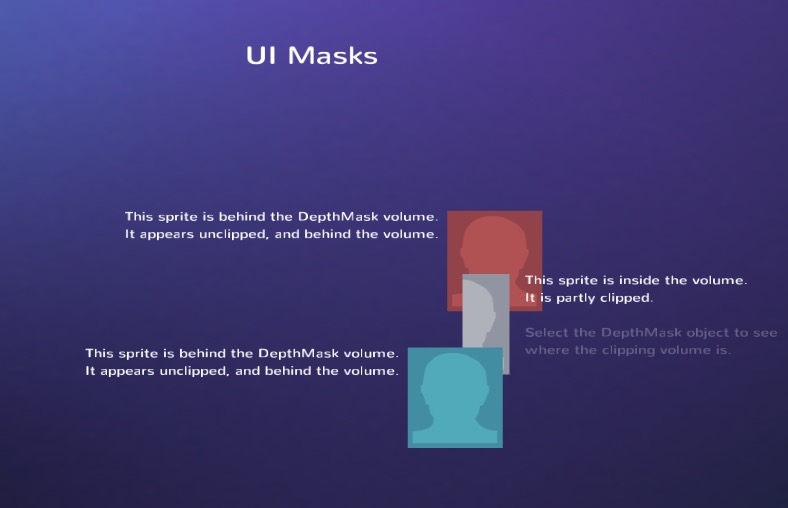
2D UIマスク
灰色だけクリッピングされてます、その仕組みを探ってみました。

マスク専用のスクリプトとコライダーを灰色のスプライト位置にセットして消してるみたいですね。

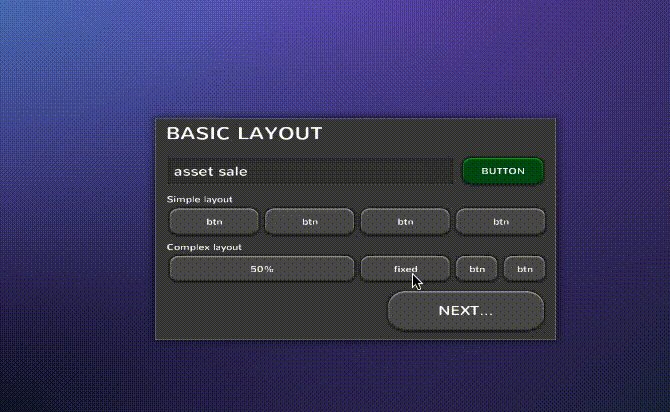
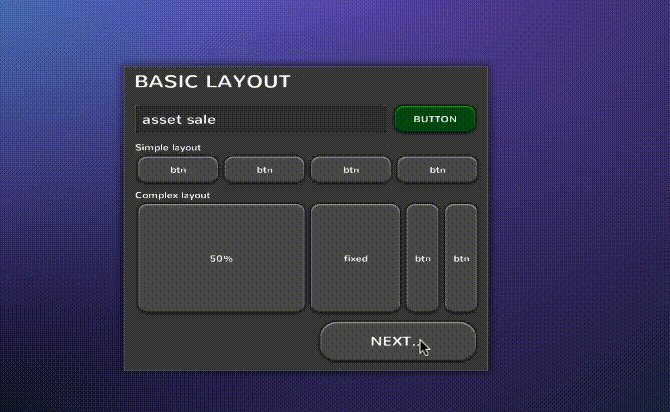
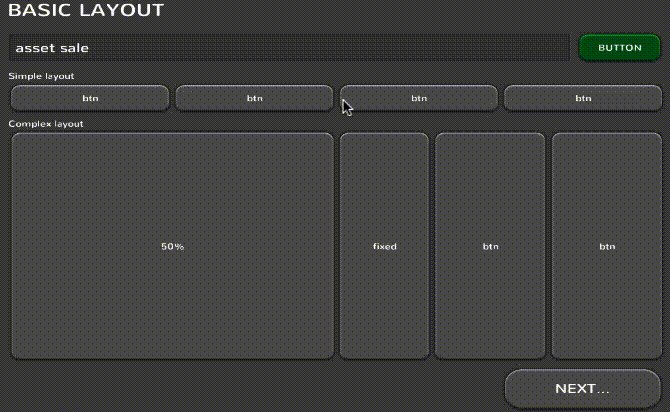
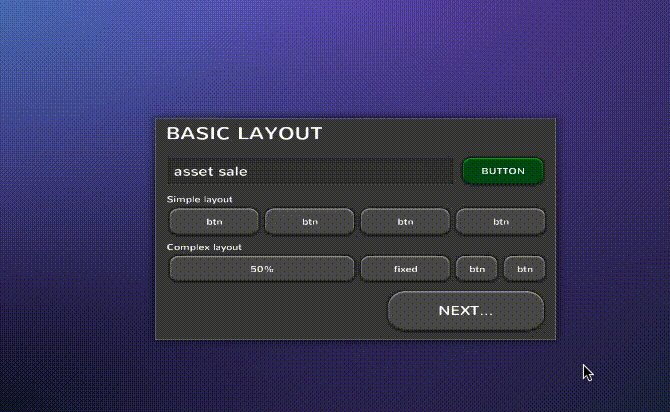
UIレイアウト切り替え
NEXTを押す度に、指定された大きさにリサイズされる。これは中々面白い!

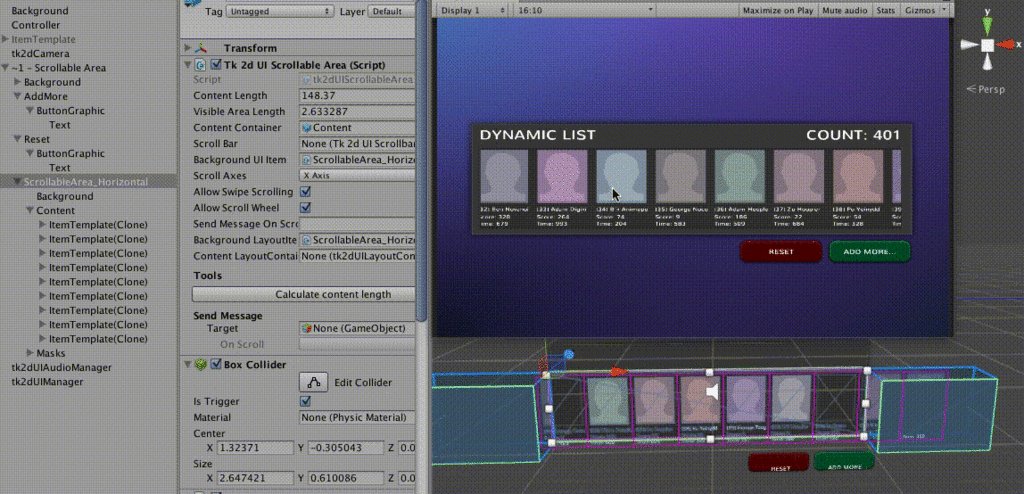
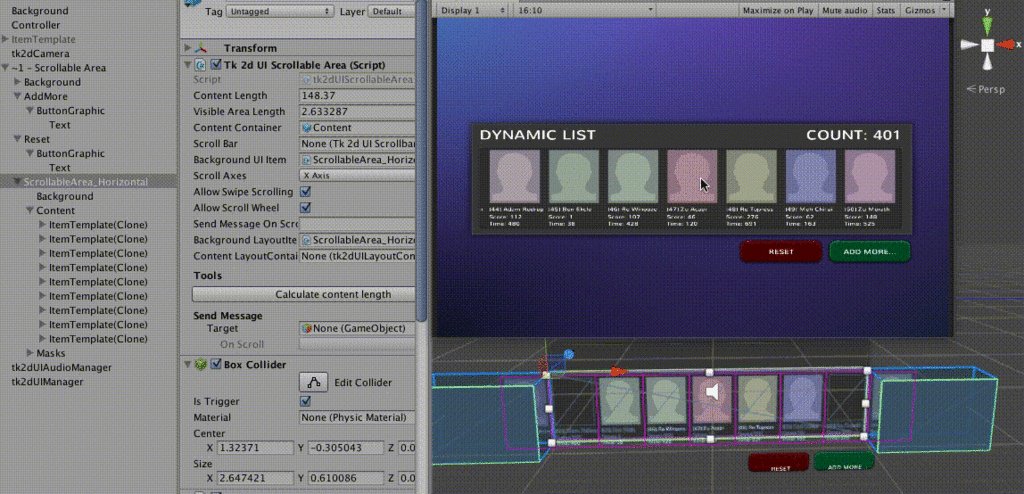
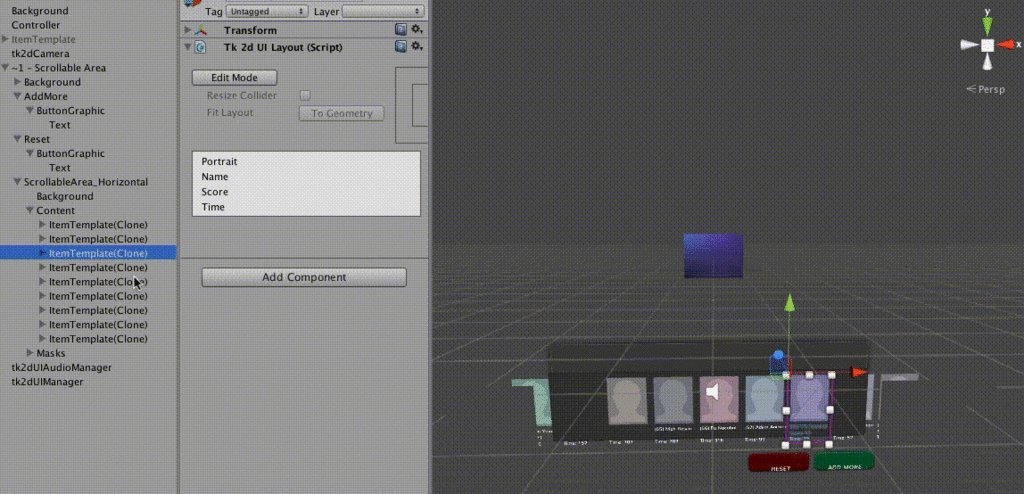
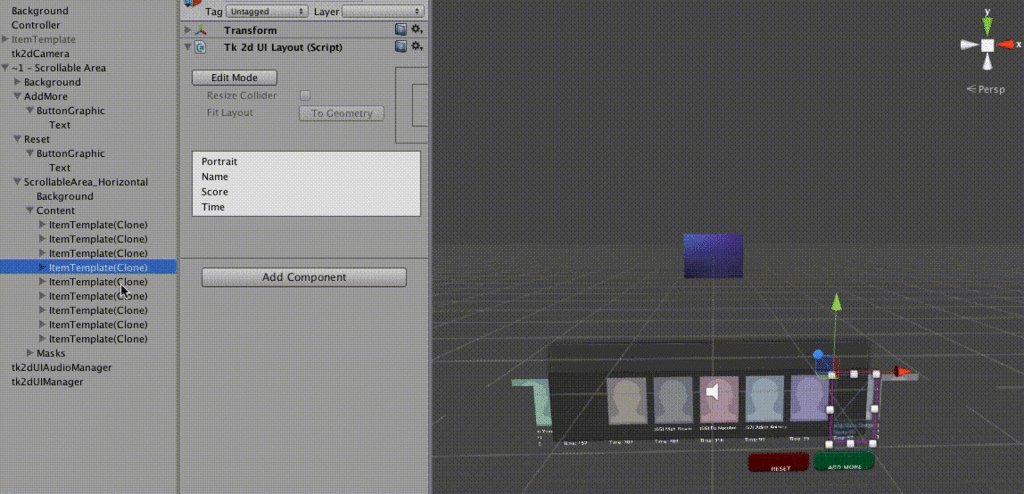
最適化されたスクロールビュー
UnityUIの場合はスクロールさせるものをツリーに数だけぶら下げますが、2D Toolkitのダイナミックリストなら数が400あっても画面に表示される分(10個)だけで済みます。※最適化の無い通常のスクロールも使えます。

以下は2D Toolkitのフォーラムに掲載されている動画です。
batcher - YouTube(2:07)
spider - YouTube(10:38)
using 2d toolkit with unity physics - YouTube(2:09)
Sprite workflow, part 1 - YouTube(4:52)
Sprite workflow, part 2 - YouTube(5:08)
Pixel perfect perspective and Sprite Animations - YouTube(3:02)
Font workflow - YouTube(2:06)
45ドルの計算結果 (1ドル 101.3600 円)
45ドル は、 4,561円
定価75ドルなら、7,603円




